本篇博客讲述了使用ComponentOne WinForms 表格控件FlexGrid对大数据进行过滤、排序、分组、汇总直到打印和导出。
大数据时代的问题已经不是数据信息不足,而是如何从数据中挖掘出未来的趋势和机会。FlexGrid通过原生的过滤、排序、分组和汇总等能力,提供数据整理和挖掘的工具。用户不仅可以简单过滤出想要的人名或者地区,还可以引入复杂的业务逻辑如获取销售额超过300万的分店列表,并配合排序、分组和汇总等功能更清晰的呈现出各种KPI数据。此外,FlexGrid不仅仅是个表格控件,还提供报表能力。通过打印和导出功能,将数据分析结果生成到纸张、Excel或者PDF文件中。
1.FlexGrid自定义过滤器
FlexGrid可以创建自定义过滤器来处理专门的值。例如,自定义过滤器在过滤颜色、地理或自定义数据类型方面值得推荐。
要创建一个自定义的过滤器,开发人员必须创建两个类:
• 过滤器:这个类必须实现IC1ColumnFilter接口,它可以指定过滤器应用到一个特定的值,对过滤器进行复位,并返回一个用于查看和编辑过滤器的参数的编辑器。
• 过滤编辑器:这个类必须继承自Control,必须实现IC1ColumnFilterEditor的接口,该接口可以指定用于初始化编辑器和更改应用到过滤器的方法。
自定义过滤器的样本包含三个自定义过滤器,用于过滤类型的颜色,日期/时间和字符串的值。
本篇博客的Demo中分别自定义了过滤器过滤颜色,日期和字符串。具体代码如Demo的CustomFilter文件夹所示。
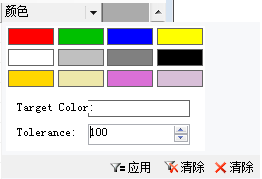
颜色过滤器:
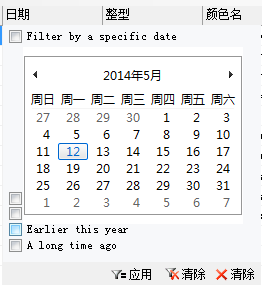
日期过滤器:
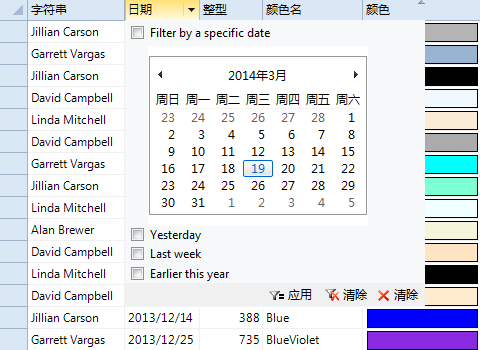
字符串过滤器:
2.初始化数据源以及设置FlexGrid过滤器
首先设置DataTable数据源,共有五列数据。其次通过FlexGrid的DataSource绑定数据源。再次通过OwnerDrawCell事件重画Cell。最后给FlexGrid的Column的Filter设置上述自定义的过滤器。具体代码如下:
public CustomFiltering()
{
InitializeComponent();
//// add demo properties
//AddProperty("AllowFiltering", _flex);
// create data table
var dt = new DataTable();
dt.Columns.Add("字符串", typeof(String));
dt.Columns.Add("日期", typeof(DateTime));
dt.Columns.Add("整型", typeof(int));
dt.Columns.Add("颜色名", typeof(KnownColor));
dt.Columns.Add("颜色", typeof(Color));
String[] names =
{
"Rob Walters",
"Janice Galvin",
"Garrett Vargas",
"David Campbell",
"Lynn Tsoflias",
"Linda Mitchell",
"Jillian Carson",
"Alan Brewer",
"William Vong"
};
var rnd = new Random();
foreach (KnownColor kc in Enum.GetValues(typeof(KnownColor)))
{
Color clr = Color.FromKnownColor(kc);
dt.Rows.Add(names[rnd.Next(0, 8)], DateTime.Today.AddDays(-rnd.Next(0, 100)), rnd.Next(0, 1000), kc, clr);
}
// configure grid
_flex.DataSource = dt;
_flex.DrawMode = C1.Win.C1FlexGrid.DrawModeEnum.OwnerDraw;
_flex.OwnerDrawCell += _flex_OwnerDrawCell;
_flex.AllowEditing = false;
_flex.AllowFiltering = true;
// assign custom filters
_flex.Cols["颜色"].Filter = new ColorFilter();
_flex.Cols["日期"].Filter = new DateFilter();
_flex.Cols["颜色名"].Filter = new StringFilter();
}
3.重画FlexGrid的Cell
调用FlexGrid的OwnerDrawCell事件重画Cell,具体如代码所示:
void _flex_OwnerDrawCell(object sender, C1.Win.C1FlexGrid.OwnerDrawCellEventArgs e)
{
if (_flex[e.Row, e.Col] is Color)
{
var clr = (Color)_flex[e.Row, e.Col];
if (clr != null)
{
e.DrawCell(C1.Win.C1FlexGrid.DrawCellFlags.Background | C1.Win.C1FlexGrid.DrawCellFlags.Border);
var rc = e.Bounds;
rc.Inflate(-4, -2);
using (var br = new SolidBrush(clr))
{
e.Graphics.FillRectangle(br, rc);
e.Graphics.DrawRectangle(Pens.Black, rc);
}
}
}
}4.演示FlexGrid的过滤、排序和分组
根据上述代码,FlexGrid通过过滤,配合排序、分组和汇总等功能更清晰的呈现出各种KPI数据。如图所示:
5.FlexGrid打印
FlexGrid不仅仅是个表格控件,它还能为用户提供报表能力。通过打印功能,将数据分析结果生成打印。这是时候,只需调用FlexGrid.PrintGrid功能即可轻松实现打印。
代码示例:
this._flex.PrintGrid("CustomFilter", C1.Win.C1FlexGrid.PrintGridFlags.ShowPreviewDialog);
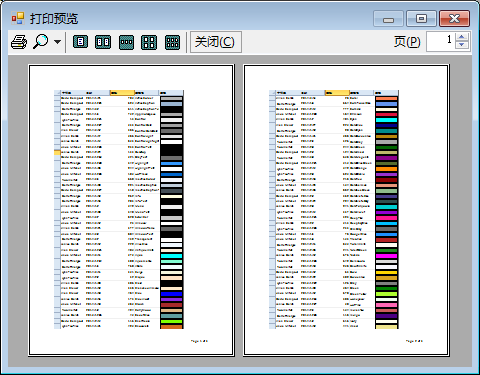
打印预览效果如图所示:
本篇博客Demo源代码如下:
关于葡萄城
葡萄城是专业的软件开发技术和低代码平台提供商,以“赋能开发者”为使命,致力于通过表格控件、低代码和BI等各类软件开发工具和服务,一站式满足开发者需求,帮助企业提升开发效率并创新开发模式。葡萄城开发技术始于1980年,40余年来始终聚焦软件开发技术,有深厚的技术积累和丰富的产品线。是业界能够同时赋能软件开发和低代码开发的企业。凭借过硬的产品能力、活跃的用户社区和丰富的伙伴生态,与超过3000家合作伙伴紧密合作,产品广泛应用于信息和软件服务、制造、交通运输、建筑、金融、能源、教育、公共管理等支柱产业。
葡萄城热门产品